Avoir un code de qualité est plus que nécessaire pour pouvoir bien maintenir son projet.
EsLint et Prettier sont deux outils pour vous aider dans cette tâche, parfois délicate, mais jamais impossible. Ils peuvent être utilisés soit séparément, soit ensemble comme va le décrire cet article.
Commençons sans plus tarder par les présentations.

EsLint
Eslint est ce que l’on appelle un linter. C’est un outil qui va analyser votre code et vérifier que vous respectez bien un certain nombre de règles que vous vous aurez au préalablement fixé :
- Je veux toujours déclarer dans mon code mes variables avec « let »
- Je veux toujours dans mon code une tabulation de 4 espaces
- Je veux toujours des points-virgules à la fin des instructions
- Je veux des guillemets simples plutôt que des doubles quotes
- …
Vous l’aurez compris, grâce à cet outil, vous êtes sûr de « coder » toujours de la même manière, car vous respecterez le style de code (code style) que vous avez défini.
💡 Vous pouvez soit définir vos propres règles, soit utiliser un style de code déjà existant, comme par exemple le style guide d’Airbnb https://github.com/airbnb/javascript qui comprend ses propres règles.
Si vous ne respectez pas votre ligne de conduite, EsLint va surligner vos écarts… mais sans vous taper sur les doigts… ouf ! 😉

Et c’est là que Prettier intervient ! 🤗
Prettier
Prettier est un code formater. Il va s’occuper de formater votre code avec les règles que vous lui aurez donné.
Imaginez si ESLint vous indiquait un problème de style de code non respecté et que votre code formater se chargeait de régler le problème ? Ça serait génial !
Et ça tombe bien, c’est ce que nous allons mettre en place !

Initialisation du projet
Commencez par créer le dossier de notre projet et placez-vous à l’intérieur :
mkdir boilerplate-eslint-prettier cd boilerplate-eslint-prettier
Initialisez un nouveau projet :
npm init -y
💡 l’argument « -y » permet de répondre par défaut à toutes les questions
Un nouveau fichier « package.json » vient d’être créé : il va permettre de gérer la configuration de notre projet.
Créez un fichier index.js :
touch index.js
Et ajoutez un petit bout de code à l’intérieur de ce fichier :
var first_name = "John" console.log(first_name)
Installation d’ESLint
Pour installer ESLint, rien de plus simple :
npm install eslint --save-dev
💡 l’argument « –save-dev » permet d’enregistrer le package dans la section « devDependencies » de notre fichier de configuration.
ESLint est maintenant téléchargé.
Configuration ESLint
Pour lancer la configuration d’ESLint, tapez :
./node_modules/eslint/bin/eslint.js --init
ou directement :
npx eslint --init
Une série de questions va vous être posée pour paramétrer au mieux ESLint.

Regardons ça de plus près :
1re question : Comment souhaitez-vous utiliser ESLint ?
Choisissez la dernière option : la syntaxe sera vérifiée, les problèmes trouvés et le style de code choisi sera forcé.

2e question : Quel type de module utilise notre projet ?
On va partir sur « JavaScript modules » !

3e question : Quel framework utilise notre projet ?
Aucun. On choisit donc « None of these ».

4e question : Est-ce que le projet utilise TypeScript ?
Non.
![]()
5e question : Où est-ce que notre code est exécuté ?
Node.
![]()
6e question : Comment définir le style de code de votre projet ?
Pour l’exemple, nous allons utiliser un style de code déjà défini : celui d’Airbnb.

7e question : Quel style de guide (style de code) voulez-vous suivre ?
Airbnb !

8e question : Quel format voulez-vous pour le fichier de configuration d’ESLint ?
JSON !

9e question : ESLint nous informe qu’il souhaite télécharger la configuration Airbnb et un package pour gérer les import. On autorise !

Félicitations ! 🎉
ESLint est configuré et un fichier de configuration d’ESLint .eslintrc.json vient d’être créé.
Vous pouvez modifier les règles d’ESLint. Par exemple, ajoutez la ligne suivante pour ignorer les console.log dans votre fichier JS lors du passage du linter dans votre code :
"rules": {
"no-console": "off",
}
Il reste une dernière chose à faire : configurer une commande pour lancer plus facilement ESLint. Allez dans la section start de votre package.json pour ajouter la ligne suivante :
"scripts": {
"lint" : "eslint ./"
},
Vous pouvez à présent lancer ESLint avec la commande suivante :
npm run lint
Et là… c’est le drame : vous avez plein d’erreurs. 😅

Le linter a fait le job. Il a remonté tout ce qui ne collait pas avec votre style de code (qui est le style de code d’Airbnb) :
- ❌ Déclaration d’une variable avec var au lieu de let
- ❌ La variable n’est pas déclarée en camel case
- ❌ La variable est déclarée, mais pas utilisée
- ❌ Utilisation des doubles quotes au lieu des simples quotes
- ❌ Pas de saut de ligne à la fin du fichier
- ❌ Il manque un point virgule à la fin de la ligne
Modifiez votre code pour pouvoir passer le test haut la main à la prochaine exécution d’ESLint. 😊
const firstName = 'John'; console.log(firstName);
Relancez la commande npm run lint, les erreurs ont disparues.
…Et si au lieu de lancer la commande npm run lint, vous pouviez voir directement vos erreurs ?
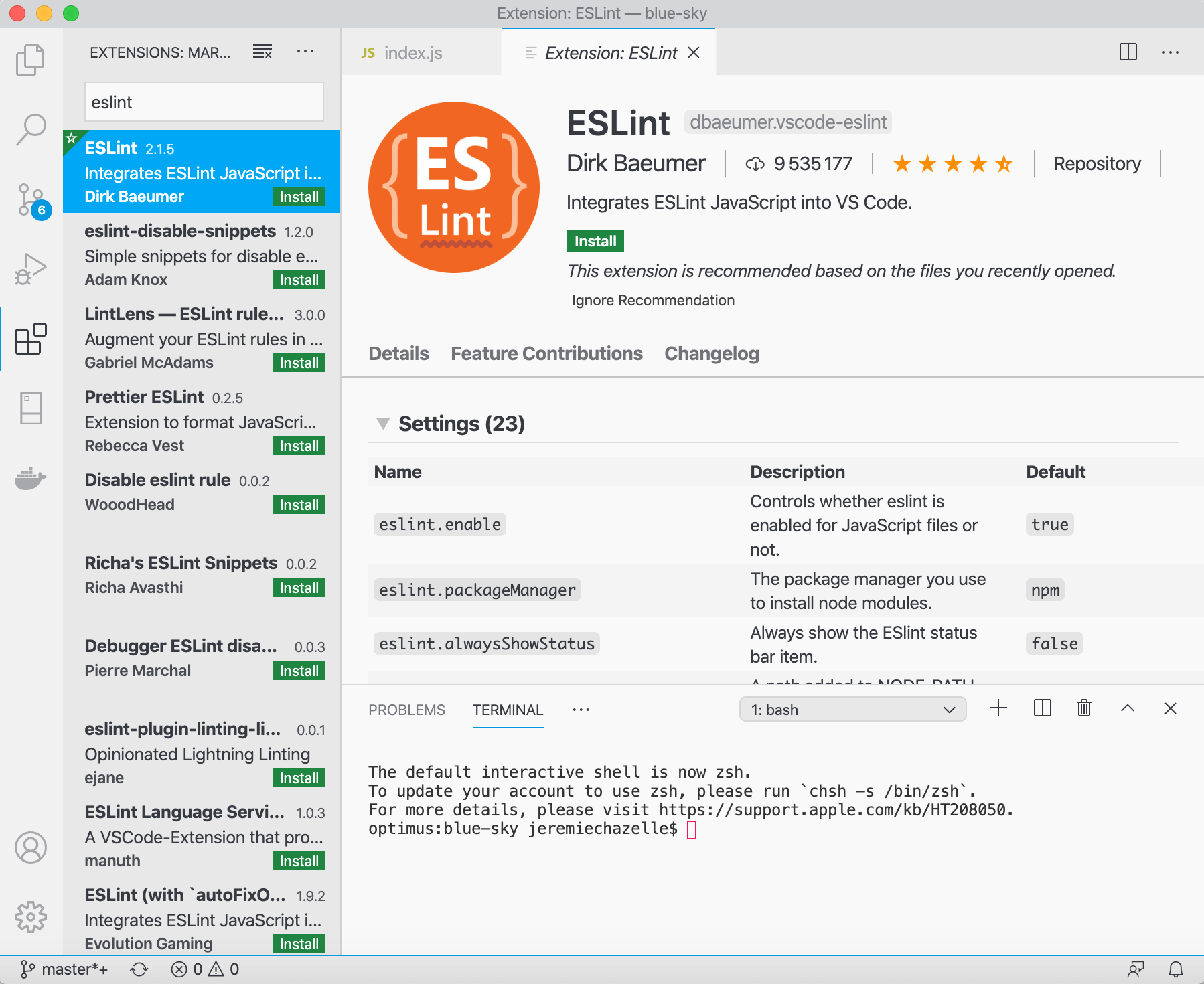
Le Plugin ESLint
Il existe un plugin pour Visual Studio Code et un pour PhpStorm qui analyse votre code en temps réel pour vous remonter automatiquement les problèmes soulevés par ESLint : les erreurs seront automatiquement surlignées. Pratique !
Visual Studio Code :

PhpStorm :
Si vous utilisez PhpStorm comme IDE, il y a une petite configuration en plus à faire.
Commencez par installer le plugin ESLint :

Une fois le plugin activer, il faut le configurer. Allez dans la partie « Code Quality Tools », puis cochez « Manual ESLint configuration » et vérifiez que « Node interpreter » et « ESLint package » soient bien configurés :

Vous être prêt pour développer… enfin… bientôt ! 🤗
On ne va pas s’arrêter là ! Rappelez-vous, nous voulons que ces erreurs soient corrigées automatiquement, avec Prietter ! 😎
Installation de Prettier
Lancez l’installation du package Prettier :
npm install prettier --save-dev
Configuration de Prettier
Créez un fichier de configuration pour Prettier. Vous pourrez définir plus tard certaines règles lorsque Prettier va formater visuellement votre code en surchargeant le style de code d’Airbnb :
touch .prettierrc
Et dans votre fichier .prettierrc :
{
}
Utiliser Prettier comme plugin ESLint
Demandez à ESLint d’utiliser Prettier comme plugin.
Pour ça, installez eslint-config-prettier et eslint-plugin-prettier :
npm install eslint-config-prettier eslint-plugin-prettier --save-dev
Modifiez la configuration d’ESLint :
{
"env": {
"es2020": true,
"node": true
},
"extends": [
"airbnb-base",
"prettier"
],
"plugins": ["prettier"],
"parserOptions": {
"ecmaVersion": 11,
"sourceType": "module"
},
"rules": {
"prettier/prettier": "error"
}
}
Enfin, mettez à jour votre commande dans le fichier package.json pour qu’ESLint règle automatiquement les problèmes dans votre code à l’aide de Prettier :
"scripts": {
"eslint": "eslint . --fix",
},
LE Test
Dans votre fichier index.js, écrivez un code non conforme au style de code d’Airbnb et voyez si au lancement d’ESLint tout est formaté automatiquement :
var firstName = "John"
Lancez votre linter :
npm run lint
Génial : votre code se met automatiquement à jour en utilisant les bonnes règles du style de code Airbnb !
const firstName = "John";

Et si, par exemple, vous ne vouliez plus de « ; » à la fin des phrases ? En d’autres termes, si vous vouliez définir votre propre style de code ?
Définir son propre style code via Prettier
Rien de plus simple ! Il suffit de modifier votre fichier .prettierrc, en ajoutant la ou les règles que vous voulez. Par exemple, vous ne voulez plus de « ; » à la fin des instructions :
{
"semi": false
}
Lorsque vous exécuterez votre ESLint, Prettier va automatiquement enlever les « ; » en surchargeant le style de code d’Airbnb avec ces propres règles.
Il nous reste une dernière chose à voir…
Exécuter automatique ESLint
Pour lancer automatiquement ESLint lors de la sauvegarde de votre fichier sans taper la commande npm run lint :
Visual Studio Code:
Créez un fichier settings.json dans un dossier .vscode à la racine du projet :
{
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}
PhpStorm :
Cochez la case « Run eslint — fix on save »

Lors de la sauvegarde de votre fichier, ESLint se lancera en vérifiant si votre code est conforme à votre style de code choisi et formatera celui-ci avec Prettier si ce n’est pas le cas.
Retrouvez le boilerplate sur Github :
